Formatting the Lines in a Line Chart
This topic describes how you can format the lines in a line chart.
- Right-click any line in the line chart and select Format 2D Line or Format 3D Line on the shortcut menu or double-click any line in the chart. Designer displays the Format Line dialog box.
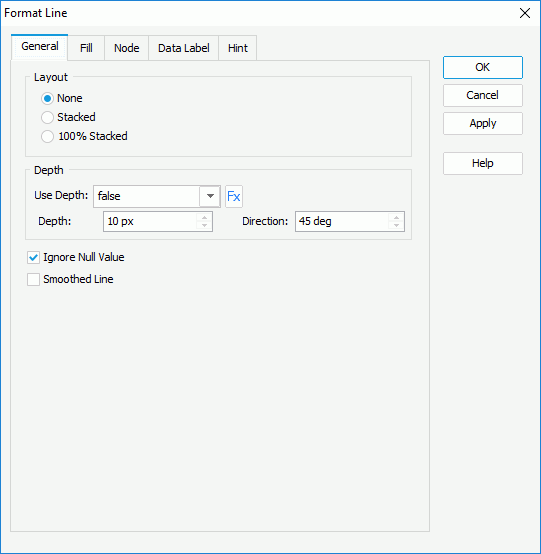
- In the General tab, specify the general properties of the lines.
- For a 2-D line chart, set the layout style of the lines. To add a 3-dimensional effect to the lines, set Use Depth to true and then specify the depth and direction. Select Ignore Null Value to draw the lines from the previous data values to the next data values directly when null data values appear to avoid breaks on the lines. Select Smoothed Line if you want to draw the lines smoothly without the sharp joints.

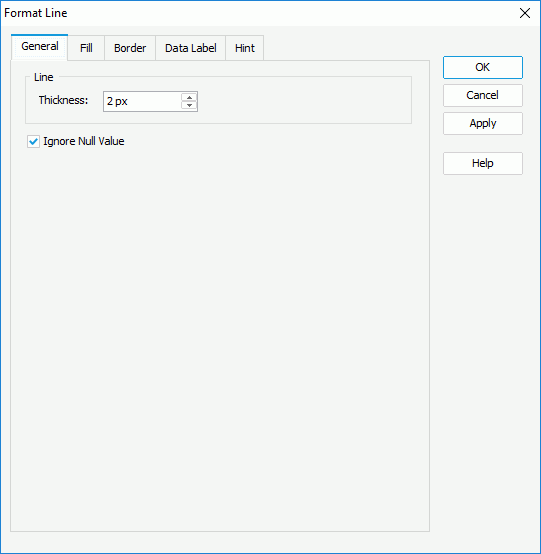
- For a 3-D line chart, specify the thickness of the lines, and select Ignore Null Value to draw the lines from the previous data values to the next data values directly when null data values appear to avoid breaks on the lines.

- For a 2-D line chart, set the layout style of the lines. To add a 3-dimensional effect to the lines, set Use Depth to true and then specify the depth and direction. Select Ignore Null Value to draw the lines from the previous data values to the next data values directly when null data values appear to avoid breaks on the lines. Select Smoothed Line if you want to draw the lines smoothly without the sharp joints.
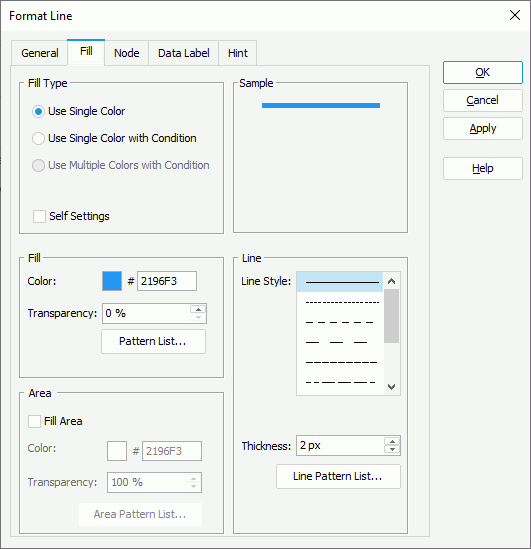
- In the Fill tab, specify the fill type and the color pattern to fill the chart lines.

- For a 2-D line chart, specify the fill type and the color pattern to fill the lines.
If you select the Use Single Color fill type, first make a choice for the Self Settings checkbox: when Self Settings is unselected (the default behavior), Designer synchronizes the color pattern that you specify here with the Pattern List property on the chart object in the Report Inspector, which data markers of other subtypes can also apply if the chart is a combo chart; when you select Self Settings, it indicates that the color pattern is private to the current data markers themselves (the lines in this case), which Designer remembers and applies to the data markers of a new type automatically if later you change the type of the chart. Then, in the Fill box, specify the color and the transparency of the color to fill the current line, that is, the line you have selected on to open the Format Line dialog box (to change the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color in the text box), or select Pattern List to specify the color pattern for each line in the Color List dialog box. In the Area box, select Fill Area if you want to fill the areas that are formed by the chart axes and the lines, and then in the Color and Transparency text boxes, set the color and transparency of the color to fill the area for the current line, or select Area Pattern List to specify the color pattern for each area formed by each line and the chart axes in the Color List dialog box. In the Line box, specify the line style and line thickness of the current line, or select Line Pattern List to set the line pattern for each line in the Line Pattern List dialog box.
If you select the Use Single Color with Condition fill type, specify the conditions and the line pattern for each condition respectively. For more information, see Adding Conditional Color Fills to Charts.
- For a 3-D line chart, first decide whether to select Self Setting, then specify the color and the transparency of the color to fill the current line, or select Color List to specify the color pattern for each line in the Color List dialog box.
- For a 2-D line chart, specify the fill type and the color pattern to fill the lines.
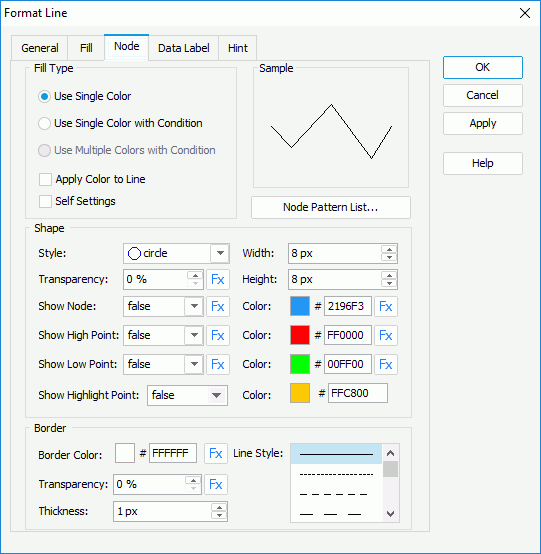
- For a 2-D line chart, in the Node tab, specify the fill type and the color pattern to fill the nodes in the lines.

If you select the Use Single Color fill type, first make a choice for the Self Settings checkbox: when Self Settings is unselected (the default behavior), Designer synchronizes the color pattern that you specify here with the Pattern List property on the chart object in the Report Inspector, which data markers of other subtypes can also apply if the chart is a combo chart; when you select Self Settings, it indicates that the color pattern is private to the current data markers themselves (the line nodes in this case), which Designer remembers and applies to the data markers of a new type automatically if later you change the type of the chart. Then, in the Shape box, set Show Node to true to show nodes in the current line, and then specify the style, transparency, width, height, and color of the nodes, and specify whether to display the nodes in the highest and lowest points with other colors and whether to show the highlight point in a distinguishing color when mouse hovering on a node in the line. If you select a node style other than any of the following: plus, multiplication, star1, or star2, in the Border box, set the border properties of the nodes in the current line, including the border color, color transparency, line style, and thickness; otherwise, in the Line box, specify the line style and thickness for the nodes. You can also select Node Pattern List to specify the node pattern for each line in the Node Pattern List dialog box.
If you select the Use Single Color with Condition fill type, specify the conditions and the node pattern for each condition respectively. For more information, see Adding Conditional Color Fills to Charts.
If you want to apply the color pattern that you specify for the nodes to the corresponding lines, select Apply Color to Line, Designer then ignores the color and transparency settings on the lines.
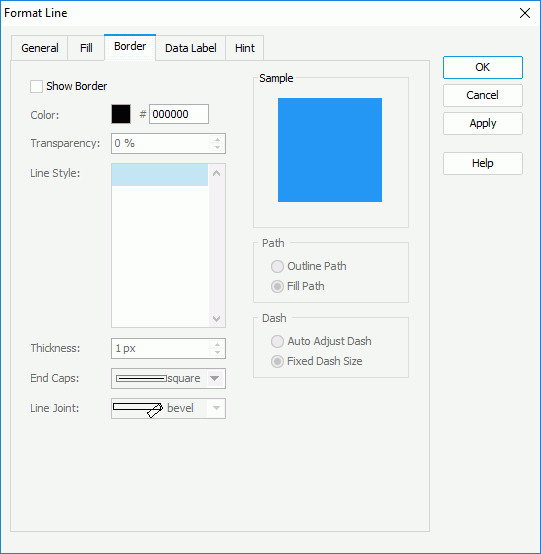
- For a 3-D line chart, in the Border tab, specify the properties for the border of the chart lines.

Select Show Border if you want to show the border of the chart lines, then specify the color, color transparency, line style, thickness, end caps style, and line joint mode of the border.
In the Path box, specify the fill pattern of the border: Outline Path or Fill Path.
In the Dash box, select to automatically adjust the dash size or use fixed dash size if you select a dash line style for the border.
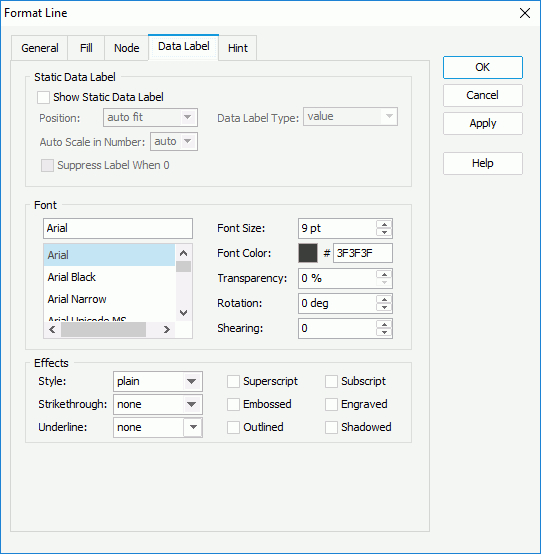
- In the Data Label tab, specify the properties of the static data labels in the line chart.

For a 2-D line chart, in the Static Data Label box, select Show Static Data Label if you want to show static data labels for the line nodes, then select the position of the data labels relative to the nodes, in which way to display the values in the data labels, whether to scale big and small numbers in the data labels, and whether to hide the data label whose value is 0.
In the Font box, specify the font format of the text in the data labels, including the font face, size, color, color transparency, rotation angle, shearing angle.
In the Effects box, specify the special effects for the text in the data labels such as style, strikethrough, and underline.
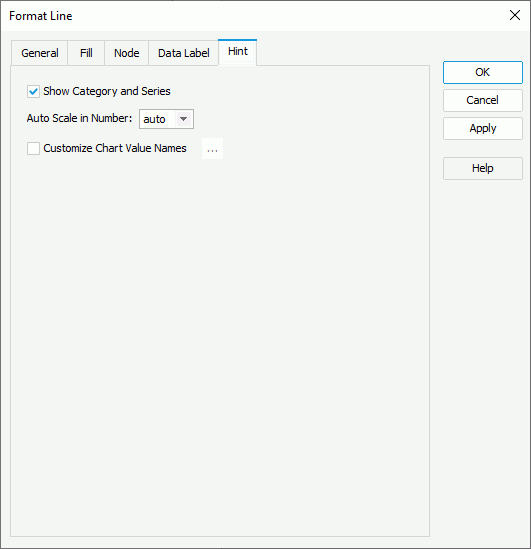
- In the Hint tab, specify the properties of the chart hint (the Show Tips property of the chart paper in the Report Inspector should be "true" if you want to show the hint): specify whether to include the category and series values in the hint, whether to scale big and small numbers, and whether to use customized names for the fields on the value axis in the hint, and customize the names as you want. A hint displays the value a line node represents when you point to the node in Designer view mode, in HTML output, or at runtime.

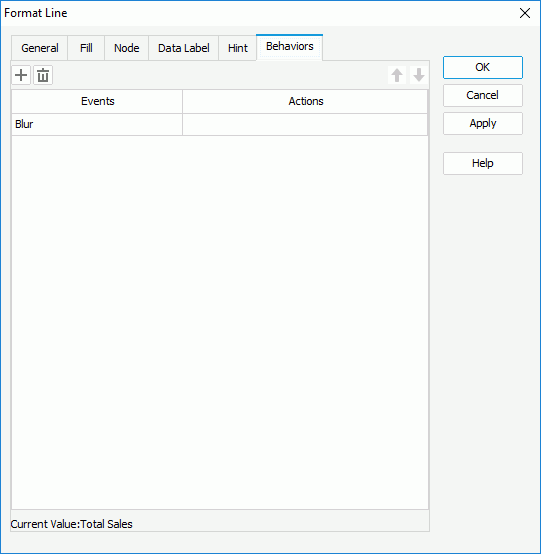
- For a line chart in a library component, you can define web behaviors on the lines in the Behaviors tab.
A web behavior contains a trigger event and a web action to be triggered when the event occurs on the lines at runtime. You can add as many web behaviors to the lines as you need.

To define the web behavior, select a trigger event from the drop-down list in the Events column, then select in the Actions column and select the ellipsis
 . In the Web Action List dialog box, bind a web action the same as you do to web controls in the library component. The web actions you can bind include Filter, Sort, Parameter, Property, and SendMessage.
. In the Web Action List dialog box, bind a web action the same as you do to web controls in the library component. The web actions you can bind include Filter, Sort, Parameter, Property, and SendMessage.You can select Add
 to add and define more web behaviors; to delete a web behavior, select it and select Remove
to add and define more web behaviors; to delete a web behavior, select it and select Remove  . You can also select a web behavior and select Move Up
. You can also select a web behavior and select Move Up  or Move Down
or Move Down  to adjust the order of the behaviors, then at runtime, when an event that is bound with more than one action happens, JDashboard triggers the upper action first.
to adjust the order of the behaviors, then at runtime, when an event that is bound with more than one action happens, JDashboard triggers the upper action first. - Select OK to apply the settings and close the dialog box.
![]()
- If the chart is a combo chart composed by lines and areas/bars, when you set the depth properties for the lines, Designer applies them to the areas/bars as well, and vice versa.
- For a 3-D line chart, Designer disables the Show Static Data Label option in the Data Label tab of the Format Line dialog box; however, you can still see the data labels by pointing to the lines when viewing the report result in Designer view mode, in HTML output, or in Page Report Studio.
 Previous Topic
Previous Topic
 Back to top
Back to top