Designing the Report Pages
A report page is a medium which contains the layout result for a single page of a report. At runtime, Logi Report Engine generates a page or multiple pages according to the page panel settings. For reports, each page has its own page header and page footer, which are controlled by the page panel settings for them. In library components, there is no page header and page footer. This topic introduces the features of report pages and how you can apply them to design the report pages for your reports.
A report page has the following features:
Page Panel
A page panel is a template where you design a page. You can define information for it and define information for pages designed with this page panel accordingly at the same time. Here, information covers all factors of a page, including page size, margin, and orientation. In a page report tab, Designer also supports multiple page panels. For multiple page panels, you have to define each page panel's page settings individually.
You can insert page panels into the report body of a page report tab. For banded reports which are restricted flow layout reports that can contain only one single horizontal banded object, you can add one page panel separately for the banded header, banded footer, and detail panel of the banded object whose parent is the report body.
To insert a page panel:
- Select Insert > Page Panel. Designer displays the Page Panel dialog box.

- Choose whether the new page keeps the original page settings or it applies new settings.
- Select OK. If you specify to insert a page panel where the new page has new page settings, Designer displays the Page Setup dialog box for you to adjust the settings for the new page panel.
To remove a page panel from a page report tab, place the mouse pointer to the beginning of the page panel and then select Backspace on the keyboard.
Page Header and Footer
Page header and footer are areas in the top and the bottom page margins, where you can add almost any components. You can insert fields, such as page numbers and topic headings, in the page header and footer.
When you create a page report tab or a web report or when you add a new page panel in a page report tab, Designer generates a page header and page footer at the same time. You can show or hide them by selecting or clearing Page Header and Page Footer on the View menu tab.
Page Settings
Settings for a page are the same as with a page panel, which Designer uses as a template to design this page. All pages designed with the same page panel apply the same page settings, so you just need to set the settings for one page panel to apply them to all these pages.
To adjust the page settings, you can use either of the following two methods:
- Adjusting via the Page Setup dialog box
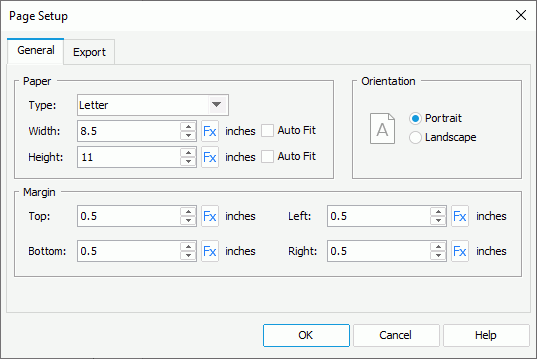
- Select File > Page Setup. Designer displays the Page Setup dialog box.

- In the General tab, specify the size, orientation, and margin of the page. You can select Auto Fit to calculate the page width/height according to the width/height of the contents within the page dynamically, which is useful when the width/height of the contents in the page is unpredictable and when the report is not huge. For a page report tab, you can also use constant level formulas to control some page properties, if you have bound a data resource to its report body.
- Use the Export tab to define the page properties for the output of each export format. For more information, see Exporting Report Results.
- Select OK to apply your settings.
- Select File > Page Setup. Designer displays the Page Setup dialog box.
- Adjusting via the Report Inspector
- In the Report Inspector, select the Page Panel node in the report structure tree.
- Set the property values according to your requirements.
Page Break
Designer generates a new page when the space in a page has been fully occupied, or when for a page report tab there exists a break control in this page, for example, you insert a page break in the page. You can insert page breaks into the report body level. To insert a page break in a page report tab, select Insert > Page Break.
For banded reports which are restricted flow layout reports that can contain only one single horizontal banded object, you can add a page break separately for the banded header, banded footer, and detail panel of the banded object when the following conditions are satisfied:
- The parent of the banded object is the report body.
- The page panel for the banded header, banded footer, and detail panel of the banded object are not all added.
Page Mode
You can set the page mode of a page report tab or a web report to be either pagination mode or continuous mode (to switch between the two page modes, select or unselect Page Layout on the View menu tab).
Pagination Mode
Pagination mode displays the page margins and enables multiple pages when running the report. In this mode, you can specify the page shape and size in the page panel settings. Once defined, Designer lays out the contents of the page report tab or web report according to these specifications. If the contents exceed the specified size, the page break control starts a new page with the same size.
In addition, the total page size is determined both by the contents' size and by the page breaking control, such as Fill Whole Page, On New Page, and Page Break.
Continuous Mode
In continuous mode (Page Layout unselected), the report becomes a single continuous page at runtime, which is useful for dashboard style reports where multiple pages are not wanted. However, if the report is very large, it may run out of memory and be very unresponsive in continuous mode.
In continuous page mode, only the component breaking control works. Designer lays out the whole page report tab or web report in a single page, and it has no specific shape and size. If you do not set any component breaking control, Designer lays out all of the components in the same page, and the size of the page depends on the size of the contents.
In continuous page mode, Designer skips all of the properties that you specify in pagination mode, including the page breaks in page panel. In this way, if there is more than one page panel in a page report tab, Designer lays out all contents contained in different page panels in the same page, and it only lays out the first page panel's page header and footer.
Component breaking rule
Designer provides you with an option for adding page breaks to a component in continuous page mode. This kind of page break is not based on space, but on logic. For example, you can set a group break to occur every 20 detail panels, no matter how big these 20 detail panels are.
The following components have logic break functionality:
- Banded objects which are available in page reports
The logic break acts only on the subcomponents - detail panel and group panel. In this case, there are two properties in the Report Inspector to control the component logic break: Current Block Index and Items per Block. - Tables
The logic break acts only on the subcomponents - table detail in page reports and table group. In this case, there are two properties in the Report Inspector to control the component logic break: Current Block Index and Items per Block. - Crosstabs in page reports that use query resources
The logic break acts on the whole crosstab. In this case, there are four properties in the Report Inspector to control component logic break: Current Row Block Index, Current Column Block Index, Items per Row Block, and Items per Column Block.
 Previous Topic
Previous Topic
 Back to top
Back to top