Inserting Geographic Maps in a Report
You can create geographic maps in a report easily using the geographic map wizard, however, the wizard varies with the report type: web report/library component and page report. Meanwhile, if you want to create geographic maps in a page report, you need to make sure the page report uses query resources, meaning you cannot create geographic maps in page reports that are based on business views. This topic introduces how you can create a geographic map with the geographic map wizard in different report.
You can insert geographic maps into the report areas listed in Component Placement. When you insert a geographic map into a banded object in a page report, you can use a data container link to define the relationship between the geographic map and its parent.
This topic contains the following sections:
- Creating Geographic Maps in a Web Report/Library Component
- Creating Geographic Maps in a Page Report
Creating Geographic Maps in a Web Report/Library Component
- Position the mouse pointer at the destination where you want to insert the geographic map.
- Do either of the following:
- From the Components panel, drag the Geographic Map icon
 in the Visual category to the destination.
in the Visual category to the destination. - Select Insert > Map > Geographic Map.
- Select Home > Insert > Map > Geographic Map.
Designer displays the Create Geographic Map Wizard dialog box, which contains a set of screens for helping you define a geographic map easily. You can use the Back and Next buttons or select the screen name on the screen navigation bar to switch between the screens.
- From the Components panel, drag the Geographic Map icon
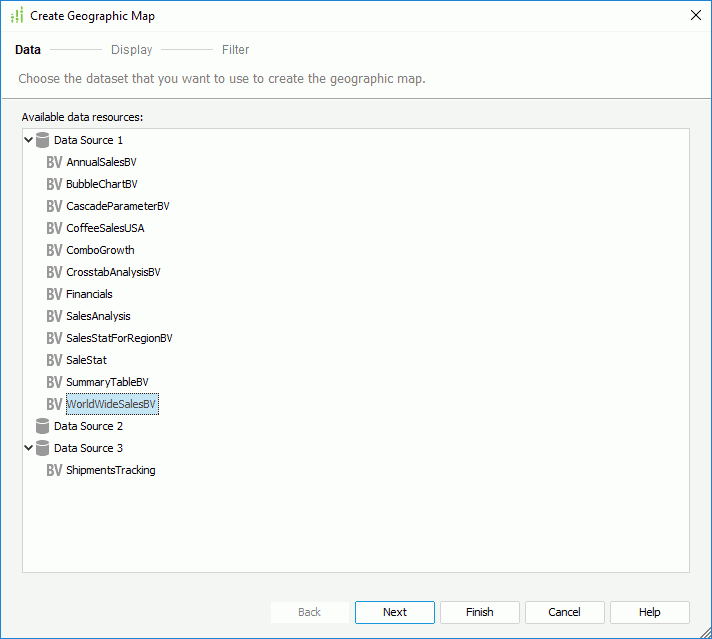
- In the Data screen, select a business view in the current catalog using which to create the geographic map.

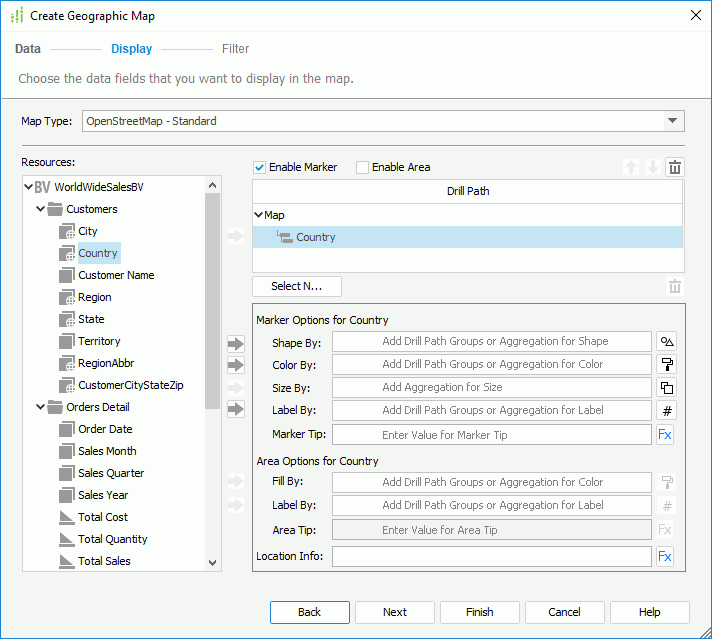
- In the Display screen, specify the map type from the Map Type drop-down list. It can be one of the following: OpenStreetMap - Standard, OpenCycleMap - Cycle Map, OpenCycleMap - Transport Map, Google Maps - Roadmap, Google Maps - Satellite, and Google Maps - Terrain.

- The Resources box lists all the group objects
 and aggregation objects
and aggregation objects  in the specified business view, and the dynamic formulas used as Group
in the specified business view, and the dynamic formulas used as Group  and dynamic formulas used as Aggregation
and dynamic formulas used as Aggregation  that you have created for the business view in the current report. You can use them to create the geographic map.
that you have created for the business view in the current report. You can use them to create the geographic map.
In the Resources box, you can also further edit the business view and the objects.
- To edit the business view, right-click the business view or any object in it and select Edit from the shortcut menu, then edit the business view in the Business View Editor dialog box as required.
- To change the display name of the business view or an object, right-click the business view or the object and select Rename from the shortcut menu. Type the new name in the name text box and select outside of the box to confirm the new name.
- To delete an object, right-click it and select Delete from the shortcut menu.
- In the Drill Path box, specify how to group the data in the geographic map.
To add a group, select a group object or dynamic formulas used as Group in the Resources box and select Add
 or drag the object from the Resources box to the selected node in the Drill Path box; to delete an unwanted group, select it and select Remove
or drag the object from the Resources box to the selected node in the Drill Path box; to delete an unwanted group, select it and select Remove  or drag it out of the Drill Path box. You can use Move Up
or drag it out of the Drill Path box. You can use Move Up  and Move Down
and Move Down  to adjust the group levels. For any group, you can specify a Select N condition for it (for more information about the feature, see Specifying Select N Conditions for the Groups).
to adjust the group levels. For any group, you can specify a Select N condition for it (for more information about the feature, see Specifying Select N Conditions for the Groups). When you add more than one groups to the Drill Path box, the go-down and go-up actions on the geographic map follow this hierarchical path. By default, the geographic map only displays the values of the first group level in the Designer view mode, exported result, Web Report Studio, and JDashboard.
When you add more than one groups to the Drill Path box, the go-down and go-up actions on the geographic map follow this hierarchical path. By default, the geographic map only displays the values of the first group level in the Designer view mode, exported result, Web Report Studio, and JDashboard. - To enable setting the marker and area properties for all groups, select Enable Marker and Enable Area (you must select one of the two checkboxes at least and Designer selects Enable Marker by default).
- Select each group level from the Drill Path box and specify its marker properties.
- Specify the shape of the markers in any of the following ways.
- If you want to use a shape as the markers, select
 next to the Shape By box and select a shape from the shape list, then select outside of the shape list to apply the selected shape.
next to the Shape By box and select a shape from the shape list, then select outside of the shape list to apply the selected shape.
- If you want to use an image to be the shape of the markers, select
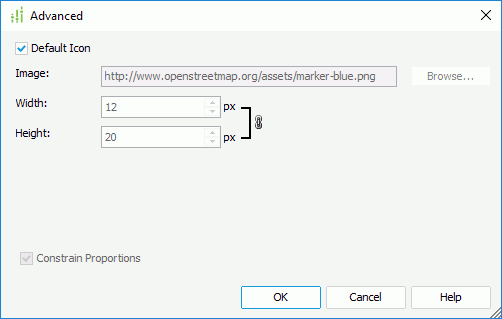
 , then select the checkbox ahead of Advanced in the shape list. Designer applies a default image as the shape of the markers. If you want to customize the image, after selecting the checkbox, select Advanced to open the Advanced dialog box to specify the image.
, then select the checkbox ahead of Advanced in the shape list. Designer applies a default image as the shape of the markers. If you want to customize the image, after selecting the checkbox, select Advanced to open the Advanced dialog box to specify the image.

- Clear the Default Icon option.
- Type the URL for a web image in the Image text box, or select Browse to specify a local image.
- Specify the width and height of the image.
- If you want to change the width and height for the image at the same time in a certain proportion, select Constrain Proportion.
- If the map is of any Google Maps type, you can further specify a shadow image for the markers.
- Select OK to apply the image and return to the map wizard.
- If you want to control the shapes of the markers by values, select the group object that represents the currently selected group level, or a group object of a higher level than the current level, or an aggregation object in the Resources box and add it to the Shape By text box, then select
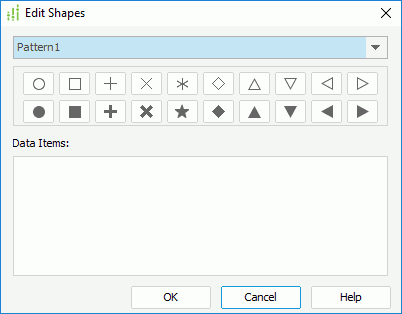
 to open the Edit Shapes dialog box to edit the shapes.
to open the Edit Shapes dialog box to edit the shapes.

- From the shape pattern drop-down list, select the required pattern. Designer displays a preview of the shapes in the selected pattern in the box below.
- The Data Items box lists the field values with the shapes in the selected pattern. You can change the shape for each value by selecting it and then selecting a shape in the preview box. Note that if you have added an aggregation field to control the shapes, the Data Items box is blank. You cannot customize the shapes and Logi Report Engine applies the default shapes in the selected pattern at runtime.
- Select OK to apply the specified shapes to the markers and return to the map wizard.
- If you want to use a shape as the markers, select
- Specify the color of the markers in any of the following ways.
- Select
 next to the Color By text box and select a color from the color palette or select More Colors in the color palette to open the Pick a Color dialog box, with which you can set a full range of color.
next to the Color By text box and select a color from the color palette or select More Colors in the color palette to open the Pick a Color dialog box, with which you can set a full range of color. - If you want to control the colors of the markers by group values, select the group object that represents the currently selected group level or a group object of a higher level than the current level in the Resources box and add it to the Shape By text box. You can add more than one group objects and when you add several group objects, you can adjust their display order by dragging and dropping them in the text box. Select
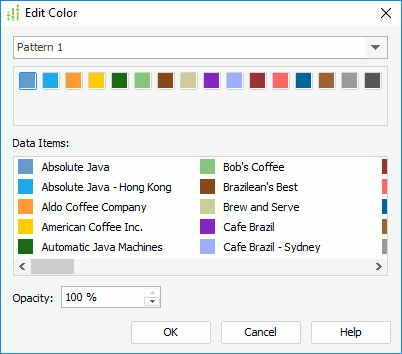
 to open the Edit Color dialog box to edit the colors.
to open the Edit Color dialog box to edit the colors.

- From the color pattern drop-down list, select the required pattern. Designer displays a preview of the colors in the selected pattern in the box below.
- The Data Items box lists the field values with the colors in the selected pattern. You can change the color for each value by selecting it and then selecting a color in the preview box.
- Specify the opacity of the colors in the Opacity text box.
- Select OK to apply the specified colors to the markers and return to the map wizard.
- If you want to control the colors of the markers by aggregation values, select an aggregation object in the Resources box and add it to the Color By text box, then select
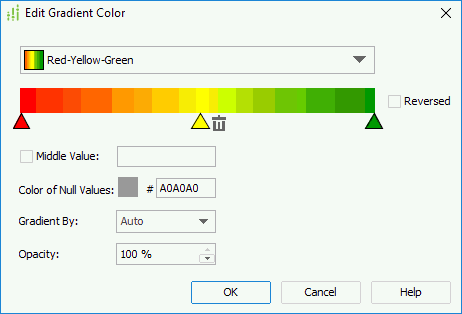
 to open the Edit Gradient Color dialog box to edit the colors.
to open the Edit Gradient Color dialog box to edit the colors.

- Select a gradient color from the color drop-down list. Designer displays a preview of the gradient color on the color bar.
- You can further customize the gradient start color, middle color, and end color by selecting the corresponding triangle below the color bar to select a color from the color palette, or select More Colors in the color palette to access the Pick a Color dialog box in which you can select a color within a wider range. You can delete the middle and start colors; however, if you delete the start color, Designer applies a default start color automatically. To add the start and middle colors back, select the plus sign icon + and specify the color in the color palette. After you change a default gradient color, Designer saves it as a customized gradient color and you can find the name changes to Customize in the color drop-down list.
- Select Reversed if you want to reverse the direction of the gradient color.
Select Middle Value and specify the middle data value mapping to the middle color, which takes effect only when the middle color is not null. Then the gradient color changes from the start color to the middle color, and then from the middle color to the end color. You can also set the middle value to 0 and select Auto Expand Start/End value, in which case, Designer applies the negative and positive values of the maximum absolute value to map to the start color and end color, and 0 is always in the center of the data range.
Select the color indicator button beside Color of Null Values to specify a color for null values in the color palette, or select More Colors in the color palette to access the Pick a Color dialog box in which you can select a color within a wider range, or you can type the hexadecimal value of a color in the text box after #.
Select a gradient color algorithm between two colors from the Gradient By drop-down list, which can be Auto, RGB, or HSL.
Specify the opacity of the gradient color in the Opacity text box.
Select OK to apply the specified gradient color to the markers and return to the map wizard.
- Select
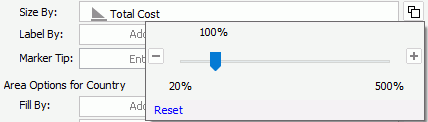
- Select an aggregation object in the Resources box and add it to the Size By text box if you want to control the size of the markers by aggregation values, then select
 next to the Size By text box to specify the zoom percentage based on the default size. To restore the default size, select Reset.
next to the Size By text box to specify the zoom percentage based on the default size. To restore the default size, select Reset.
- Add fields to the Label By text box to specify the labels shown above the markers. When you add more than one field, you can adjust their display order by dragging and dropping them in the text box. You can select
 next to the Label By text box to set the font properties of the labels.
next to the Label By text box to set the font properties of the labels.
- In the Marker Tip text box, type the tip information which displays when users hover the mouse on the markers at runtime directly, or select
 and then select a field or use a formula to control the tip.
and then select a field or use a formula to control the tip.
- Specify the shape of the markers in any of the following ways.
- Select each group level in the Drill Path box and specify its area properties.
- Specify the colors to fill the areas in the Fill By text box in the same way as you specify the marker colors.
- Add fields from the Resources box to the Label By text box to specify the labels shown above the areas. When you add more than one field, you can adjust their display order by dragging and dropping them in the text box. You can select
 next to the Label By text box to set the font properties of the labels.
next to the Label By text box to set the font properties of the labels.
- In the Area Tip text box, type the tip information which displays when users hover the mouse on the areas at runtime, or select
 and then select a field or use a formula to control the tip.
and then select a field or use a formula to control the tip.
- Select each group level in the Drill Path box and specify the location information of the markers and areas of the group in the Location Info text box. You can type the location in the text box or select
 and select a field or formula from the drop-down list which contains the values matching the folder names in
and select a field or formula from the drop-down list which contains the values matching the folder names in <install_root>\gisinfo\geocode. For example, you may group by Country and State. For State, you would want to use a formula "fStateCountry" that concatenates state and country so Google Maps, OpenStreetMap, or OpenCycleMap knows which state to use such as "New York, USA", or "California, USA".Logi Report also supports using longitudes and latitudes as locations of the markers, however, before you can do this, you need to change the value of the "className" option for geocoding to com.jinfonet.web.modules.map.service.DirectGeoCoder in the file config.json which is stored in
<install_root>\gisinfofor both Designer and Server before starting them, then in Designer create a formula as follows and select it from the Location Info drop-down list:@LongitudeValue + “,” + @LatitudeValue - If you are creating a geographic map in a library component, you can bind web behaviors to the markers and areas of each group level.
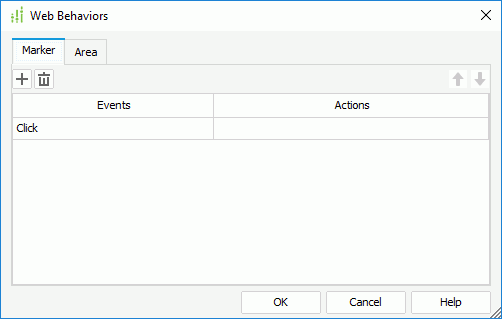
- Select a group in the Drill Path box, then select Web Behaviors. Designer displays the Web Behaviors dialog box.

- In the Marker tab, select a trigger event from the drop-down list in the Events column, then select in the Actions column and select the ellipsis
 .
In the Web Action List dialog box, bind a web action that you want to trigger at runtime when the specified event occurs on the markers the same as you do to web controls in the library component. The web actions you can bind include Parameter, Filter, Sort, Change Property, and Send Message.
.
In the Web Action List dialog box, bind a web action that you want to trigger at runtime when the specified event occurs on the markers the same as you do to web controls in the library component. The web actions you can bind include Parameter, Filter, Sort, Change Property, and Send Message. - To add more web behaviors, select Add
 and define them as required. To delete an unwanted web behavior, select it and select Remove
and define them as required. To delete an unwanted web behavior, select it and select Remove  .
. - Adjust the order of the behaviors using Move Up
 and Move Down
and Move Down  , then at runtime, when an event that has been bound with more than one action happens, JDashboard triggers the upper action first.
, then at runtime, when an event that has been bound with more than one action happens, JDashboard triggers the upper action first. - Switch to the Area tab to bind web behaviors to the areas of the selected group in the same way.
- Select OK to apply the web behaviors to the group and return to the map wizard.
- Select other groups in the Drill Path box and bind web behaviors to their markers and areas.
- Select a group in the Drill Path box, then select Web Behaviors. Designer displays the Web Behaviors dialog box.
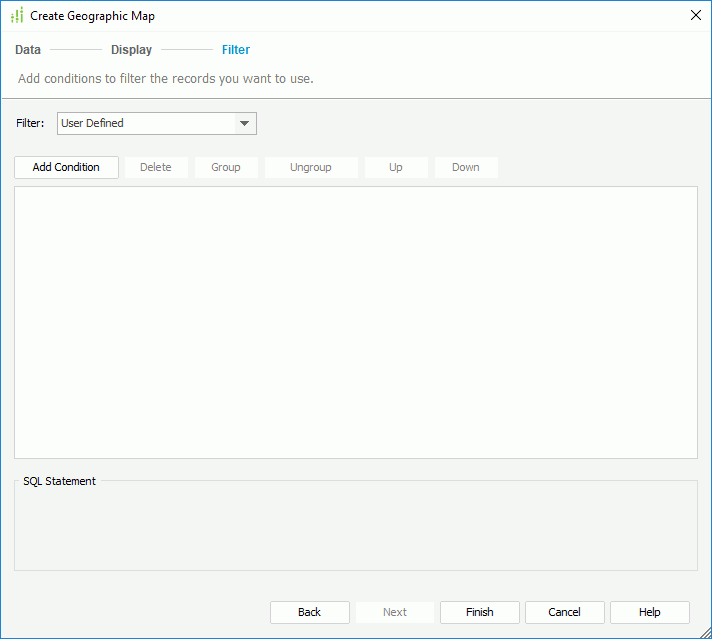
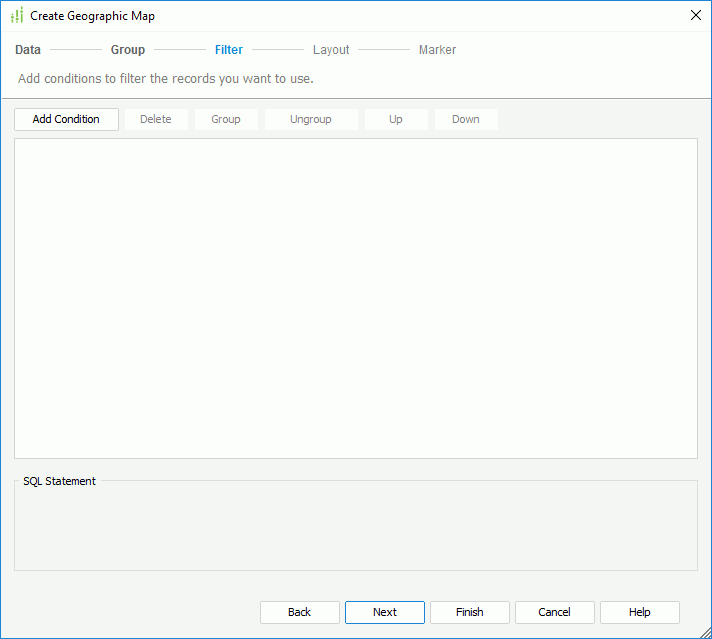
- In the Filter screen, apply a filter to reduce the data to display in the geographic map. You can select a predefined filter of the specified business view from the Filter drop-down list to apply, or select User Defined in the list to define a new filter.

- Select Finish to insert the geographic map.
Creating Geographic Maps in a Page Report
- Position the mouse pointer at the destination where you want to insert the geographic map.
- Do either of the following:
- From the Components panel, drag the Geographic Map icon
 in the Visual category to the destination.
in the Visual category to the destination. - Select Insert > Map > Geographic Map.
- Select Home > Insert > Map > Geographic Map.
Designer displays the Create Geographic Map dialog box, which contains a set of screens for helping you define a geographic map easily. You can use the Back and Next buttons or select the screen name on the screen navigation bar to switch between the screens.
- From the Components panel, drag the Geographic Map icon
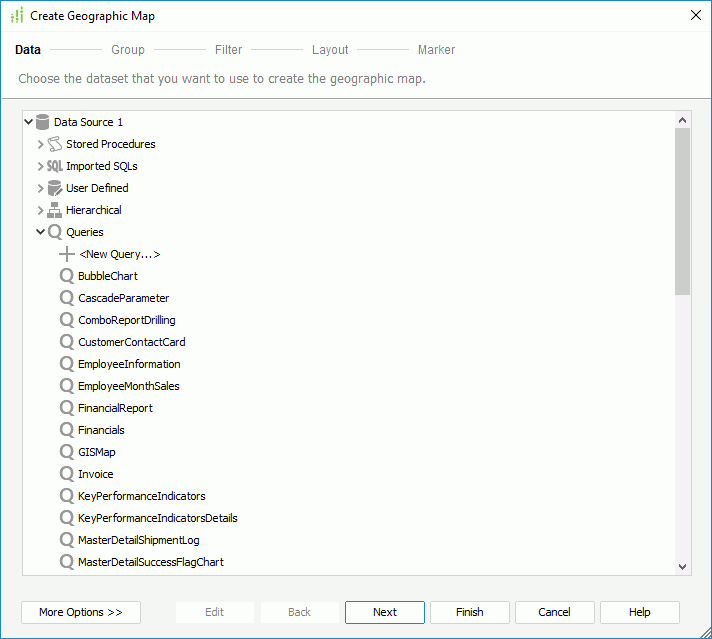
- In the Data screen, select the data resource in the current catalog using which to create the geographic map.

If the predefined data resources are not what you want, you can select the first item in the corresponding resource node to create one in the current catalog to use. When you select a query, you can select Edit to modify the query. Designer then automatically creates a dataset based on the selected data resource in the page report.
If you want to use an existing dataset in the current page report to create the geographic map, select More Options. Select Existing Dataset and select a dataset. You can select Edit to modify the specified dataset in the Dataset Editor dialog box, or select <New Dataset...> to create a dataset in the page report to use. It is always better to use an existing dataset rather than create a new one. Even when the two datasets are based on the same query, Logi Report Engine still runs the query separately for each dataset.
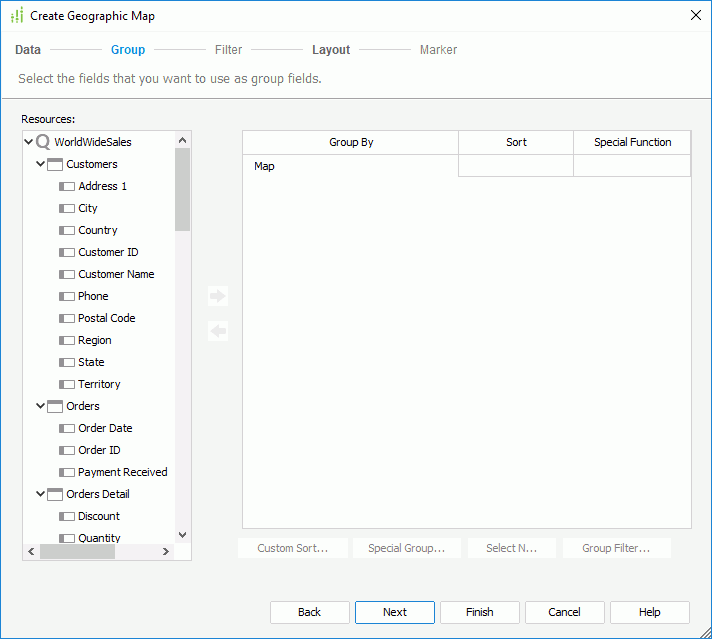
- In the Group screen, specify the criteria for grouping data in the geographic map using the same way for grouping data in a table.

- In the Filter screen, add filter conditions based on the group-by fields that you have added to the geographic map to reduce the data. Select here for how to define a filter.

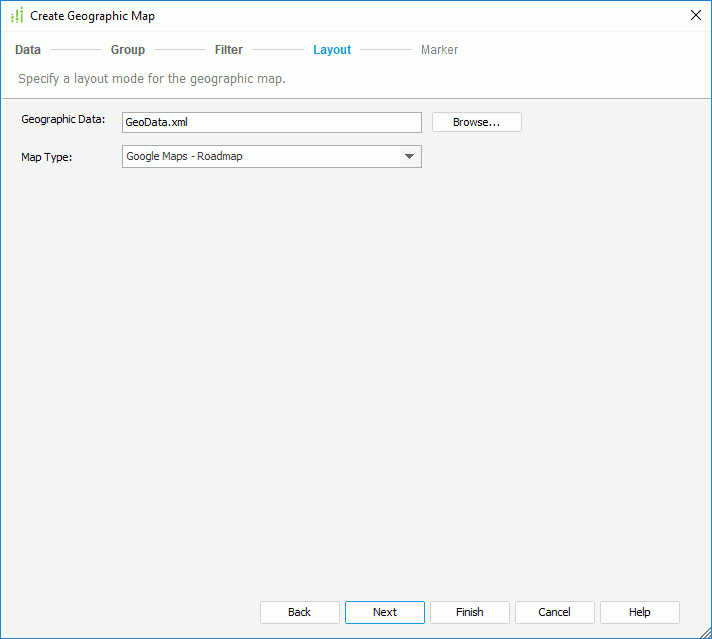
- In the Layout screen, specify the geographic data for the geographic map and the map type. Logi Report supports the following map types: Google Maps - Roadmap, Google Maps - Satellite, Google Maps - Terrain, OpenStreetMap - Standard, OpenCycleMap - Cycle Map, and OpenCycleMap - Transport Map.

By default, Designer uses GeoData.xml in the
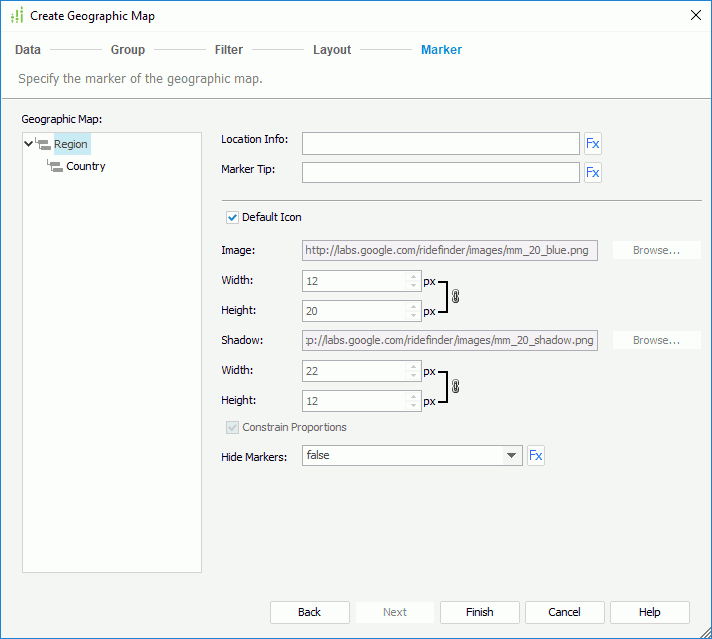
<install_root>\gisinfodirectory for mapping the geographic latitude and longitude coordinates from Google Maps, OpenStreetMap, or OpenCycleMap based on the location information specified for each group in the Marker screen. When the location information key string of a group value matches the "nm" field in the XML file, you get the related latitude and longitude value for this group value. You can also select Browse to import an XML file which contains predefined geographic data including latitude and longitude for the specific "nm" field and Designer copies the file to<install_root>\gisinfoafter it imports the file if it does not exist in the directory. When you publish the report from Designer to Server, you can specify the gisinfo files you want to publish. If you do not publish the geographical information, Logi Report Engine creates it automatically when you first run the report at runtime. - In the Marker screen, specify the marker properties for each group level.

- Select a group from the Geographic Map box.
- In the Location Info text box, specify the location information of the group markers. You can type the location in the text box or select
 and select a field or formula from the drop-down list which contains the values matching the "nm" field in the geographic data XML file. Designer applies the values in this Location Info text box to create the "nm" field values if the XML does not already exist.
and select a field or formula from the drop-down list which contains the values matching the "nm" field in the geographic data XML file. Designer applies the values in this Location Info text box to create the "nm" field values if the XML does not already exist. - In the Marker Tip text box, specify the tip information which displays when users hover the mouse on the markers at runtime. You can type the tip in the text box or select
 and then select a field or formula from the drop-down list to control the tip.
and then select a field or formula from the drop-down list to control the tip. - To customize the image for the markers, clear Default Icon, then specify the image, the shadow image (only available for Google Maps types), and their width and height respectively. If you want to change the width and height for the image/shadow image at the same time in a certain proportion, select Constrain Proportion.
- From the Hide Markers drop-down list, specify whether to show or hide the markers. You can also select
 to select a formula that returns a Boolean value to control this.
to select a formula that returns a Boolean value to control this. - Select other groups in the Geographic Map box and specify their marker properties in the same way.
- Select Finish to insert the geographic map.
If you have used the menu command to insert the geographic map and selected a panel in a banded object as the its destination, after finishing the dialog box, you need to select in the destination once again in order to insert the geographic map there.
 Previous Topic
Previous Topic
 Back to top
Back to top