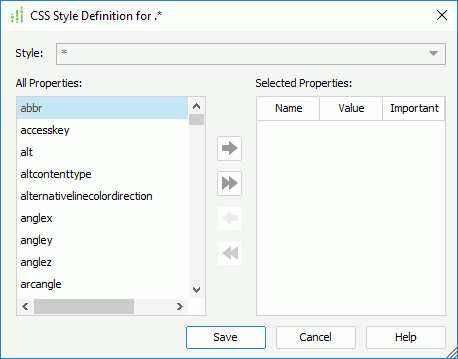
CSS Style Definition Dialog Box
You can use the CSS Style Definition dialog box to edit the specified style. This topic describes the options in the dialog box.
Designer displays the CSS Style Definition dialog box when you select Edit in the CSS Editor dialog box, or select OK after selecting an existing CSS file in the New CSS Style dialog box.

You see the following options in the dialog box:
Style
This option shows the style that you are editing.
All Properties
This box lists all the available properties that you can add to the style.
Selected Properties
This box lists the properties that you select to apply in the style.
- Name
This column shows the names of the properties. - Value
This column shows the values that you specify for the properties. - Important
This column shows whether the properties are important or not.
 Add button
Add button
Select to add the specified property in the All Properties box to apply in the style.
 Add All button
Add All button
Select to add all the properties in the All Properties box to apply in the style.
 Remove button
Remove button
Select to remove the specified property in the Selected Properties box from the style.
 Remove All button
Remove All button
Select to remove all the properties in the Selected Properties box from the style.
Save
Select to apply the changes and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
Help
Select to view information about the dialog box.
 Previous Topic
Previous Topic
 Back to top
Back to top